
- アンドロイド端末だけフォント(明朝体)が表示されない。
- ゴシック体で表示されるんだけど、、、。
- アンドロイド端末でも、フォント(明朝体)で表示させる方法を知りたい。
こんな疑問にお答えします。
- アンドロイド端末で明朝体を表示する方法
- Webフォント「Google Fonts」の使い方
アンドロイド端末には、フォント(明朝体)がインストールされてません。
CSSでフォント(明朝体)を指定しても、「ゴシック体」で表示されてしまいます。
See the Pen
YzWXbBX by march (@march-rys)
on CodePen.

こんなん知らないから、ハマりにハマったよね、、。
解決策として、Webフォントを使用すればアンドロイド端末でもフォント(明朝体)を表示させる事が可能です。
Webフォントを使って、フォント(明朝体)を表示させる方法を解説していきます。
アンドロイド端末で、フォント以外のデザインが崩れてる場合はこちらの対処法をどうぞ
✔Webフォントって?
Webページの読み込みと同時に、インターネット上にあるフォントデータを呼び出すことが出来るので、どんなデバイスでも指定したフォントで表示できます。
Webフォント「Google Fonts」を使ってアンドロイド端末にフォント(明朝体)を表示させる
✔Google Fonts
- 無料で使えるWebフォント
- 初心者でも使いやすい
- 導入手順が簡単
Google Fontsは、無料で使えて初心者でも簡単に使えるサービスです。
導入手順もかなり簡単で、手っ取り早く明朝体を表示できます。
Google Fontsへは以下のリンクからどうぞ。
外部リンクGoogle Fonts

あのまーちが言うくらいだから、むっちゃ簡単なんだね

うるさいよ、、、。
Google Fontsの使い方
以下の通り進めて頂くと簡単に使えます。
- STEP1Google Fontsに移動まずは、Google Fontsに移動します。
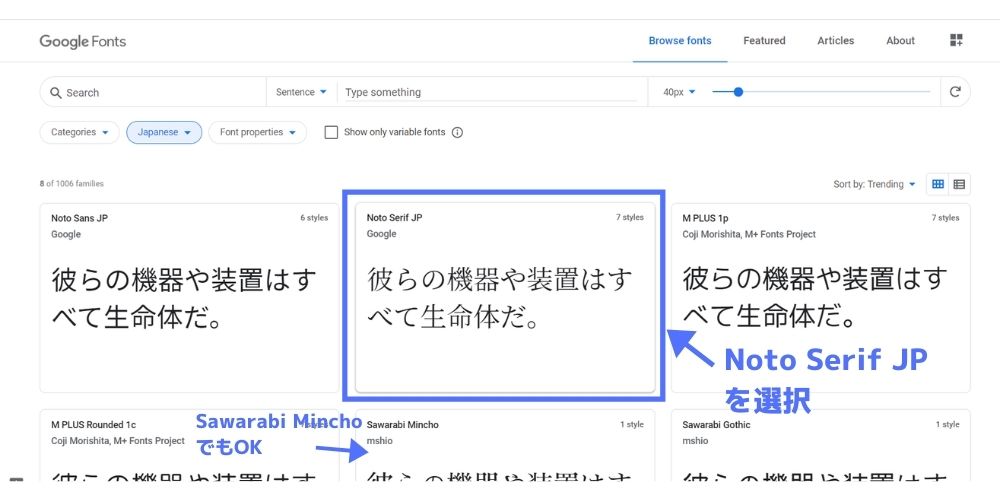
- STEP2明朝体のフォントを選択「Noto Serif JP」を選択する。
※「Sawarabi Mincho」でもO.K

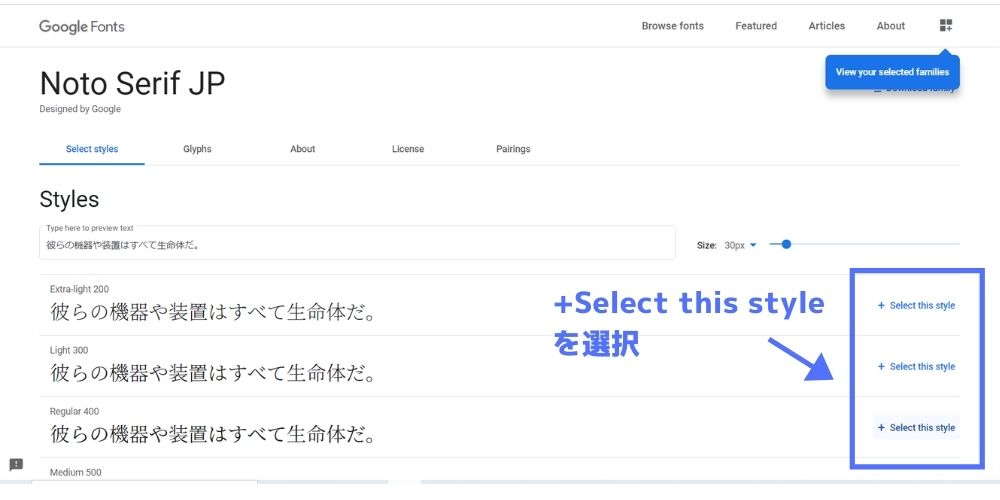
- STEP3使用する太さを選択「+select this style」を選択し、使用する太さ(font-weight)を選択します。
※読み込みが遅くなるので、使わない太さは選択しないほうが良い

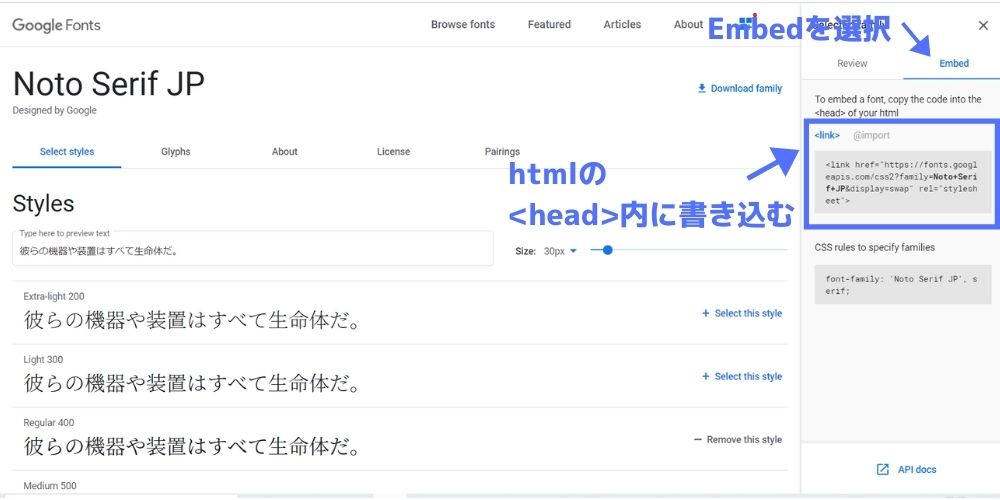
- STEP4cssの読み込みコードを書く右側のEmbedを選択。<link>に記載されているコードをhtmlの<head>内に書き込みます。

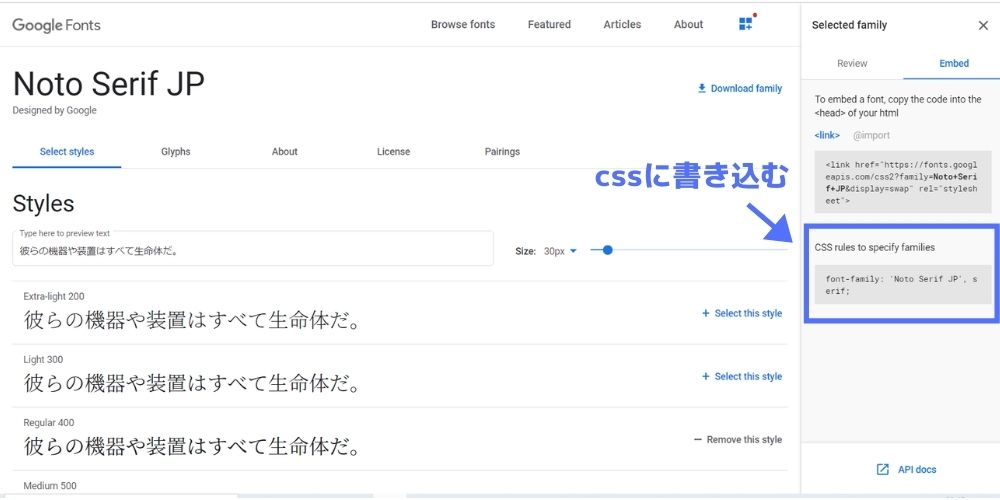
- STEP5cssを書き込む「CSS rules to specify families」に記載されてるコードをcssに記載する。

以上で終了です。

これは確かに簡単だ!
Google Fontsを実際に使ってみたのが以下になります。
アンドロイド端末から確認して見て下さい。
See the Pen
eYzNaze by march (@march-rys)
on CodePen.
まとめ│アンドロイド端末でフォント(明朝体)を表示させる方法

✔アンドロイド端末で明朝体を表示する方法
- Webフォント「Google Fonts」を使う
Google Fontsを使えば簡単に、明朝体で表示することが可能です。
明朝体を使用する際は、活用して見て下さい。
というわけで今回は以上になります。
この記事が参考になると嬉しいです。


